From the Form Design Page, we can start to design our custom form.
Design Form - Control Options
Controls
Controls are made up of three parts:
- Labeled Control (Full Control = Actual Control and Label)
- Control (Actual Control)
- Label
Note: This will be important to know for the Bindings and Actions sections
Selected Control
Selected Control identifies what control has been selected, and its type. It also allows you to switch between all active controls assigned to the form.
Note: The Selected Control box can be placed anywhere on the screen for ease of access.
Properties
From the control panel on the right, you can set the properties for the control in the Properties tab. Properties differ for each control. The following are the common control properties:
- Name: The Name lets you edit the name of the control.
- Binding: Before your form will work correctly in the client app, you need to associate each control to a data field that you define, called a Binding. This ensures that the data entered into the control is stored in the right place so that data can be correctly processed or Actions can be performed using the data. Bindings have a data type associated with them, such as strings, dates, numbers, or whether Boolean is set to Yes or No. The type of control used determines which data type is available for the binding. Bindings are created or edited using Forms Designer. Controls that do not have bindings associated yet display a red binding
icon on the Forms Designer canvass. If the control does have a binding, the name of the binding displays in the control properties panel on the right side of the canvass.
- Display Text: (Optional) Enter the default text that will display in the field when users view the form.
- Label: Sets the position of the label in relation to the control. Click Leftor Top to place a label to the left of or above the control. Click None if you do not want the control to have a label.
- Read Only: Click this setting to set whether the control is for display only (Read Only: Yes), or whether the user can change the value that is set for the control (Read Only: No).
- Is Required: Before the form can be saved this control must be populated.
Styles
The Style tab of the Form Settings dialog lets you edit the dimensions, padding, and spacing of the form. You can also select preset styles for the controls.
- Style: Choose from existing styles using the dropdown list. You can edit styles or create new styles for the form by clicking the Style Editor
button.
Note: Styles are shared across all the forms in your organization. When you edit a style or create a new style, these style changes will occur in all the forms that use the style in your organization.
- Width/Height: Adjust the size of the selected Control or Canvas. For Width of the Control there are two types: Percent or Pixels.
Note: Because the form will be available on many platforms, desktop, and mobile, it is recommended to use percent. For example, 50 percent means the control will take 50% of the space / total width.
- Padding: Adjust the space between its content and its border.
Note: Do not set Padding below zero, as it may affect the look of the printout.
- Spacing: Adjust the space between the controls.
Note: Do not set Spacing below zero, as it May cause overlapping of controls in the printout.
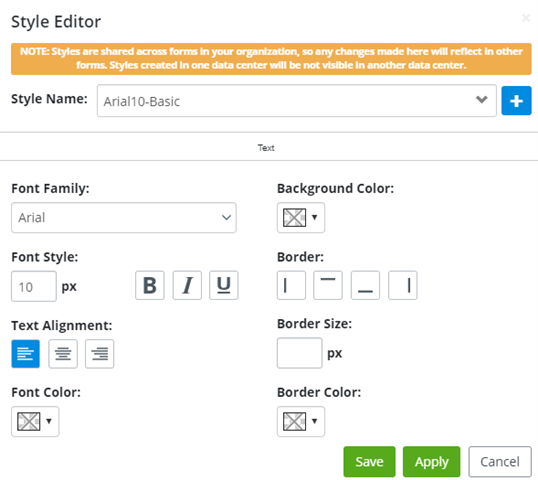
Style Editor

- Style Name: In the Style Name field, enter the name of the style or edit the existing style name. Style names cannot contain spaces.
- Preview: Below the Style Name field, all the changes that you make to the style are displayed with a sample text.
- Font Family: From the Font Family dropdown, select the font for the style. You can choose one of the following:
- Arial
- Serif
- Sans-Serif
- Helvetica
- Helvetica Neue
- Font Style: Under Font Style, enter the size of the font in pixels. Select the Bold, Italic, or Underlined buttons if you want the font to display with these styles.
- Font Color: You can set the color of the font from the Font Color picker. Here you can select a color from the color spectrum or enter a hex code for a specific color. Once you have entered the hex code, click, or tap inside the hex code field to select that color. You can also clear the color selection by clicking the white box at the top right of the color picker.
- Background Color: You can set the color of the background from the Background Color picker.
- Border: Four buttons display under the Border section. You can select one or several of these buttons to display a border above, below, or to the right or left of the text. To display a border all around the text, select all four buttons.
- Border Size: Under Border Size, enter the size of the Border in pixels.
- Border Color: You can set the color of the Border from the Background Color picker.
Actions
Actions has moved in the top toolbar and can be used to manage your scripts for the entire form.
Actions allow you to perform operations using the data entered in controls. Before you can use actions, you must first understand Bindings. In Forms Designer, click the Forms Settings button from the top panel. From the dropdown list you can choose from available Actions. You can delete an Action by selecting the Action and clicking the Delete icon. You can edit an Action by selecting the Action and clicking the Edit
icon, which opens the Actions dialog box described below.
Error, Warnings, and Information
Form Errors, Warnings and Information are listed at the bottom. They identify issues within the Forms formatting.
- Errors are mandatory and must be corrected to save.
- Warnings and Information are suggestions that if not addressed can still be saved.
Form Preview
Form Preview allows you to view and test out the form on a mobile device view, to ensure formatting and functionality are correct.
- Click the Preview button
at top right of the top panel.
The bar across the top provides the following options:- Select Preview: View from a mobile device or web browser.
- Select Device: Switch between Device sizes.
- Toggle Layout: Switch between Portrait or Landscape.
- Show in design dimension: Allow design dimensions to be Toggled (On / Off).
- Select whether you want to preview the form on a Device or on the Web.
- If you select Device, you can select the general size of device (Large Tablet, Small Tablet, Phone) and the layout (Portrait or Landscape).
- If you select Web, you can test how the form will look on different screens by changing the Width and Height.
- Choose Devicefrom the Select preview option to see how your form will appear on a device. From the Select device list, you can select Large Tablet, Small Tablet, or Phone to see how your form will appear on each device. Select Portrait or Landscape from the Toggle layout option to show the preview device in portrait or landscape layout.